
- 累计撰写 99 篇文章
- 累计添加 272 个标签
- 累计收到 936 条评论

代码:
{/collapse-item}
下载下方插件tagshelper,上传到/usr/plugins解压,然后在博客后台插件管理中启用即可。
下载插件:
第二种方法:
(第一步)
在Typccho系统文件夹内打开admin目录找到write-post.php文件。
PS:是系统文件夹,不是主题文件夹!
(第二步)
打开找到的文件,找到<?php $post->tags(',', false); ?>这行代码,然后在下面插入以下代码即可。(原文件在94行)
效果图:
{/collapse-item}
{collapse-item label="4.头像呼吸光环&鼠标悬停旋转放大"}
教程:
Joe主题直接放到全局设置自定义CSS即可,其他主题自行引入。
代码:
{/collapse-item}
②. 如果不想改代码又怕改错,直接在Joe/core/route.php文件上传修改好的route.php覆盖即可
文件下载:
(蓝奏云链接)
https://wwe.lanzoui.com/iNFoKwqfejg
{/hide}
{/collapse-item}

好了,本次教程完美结束,让我们到达前端看一下效果吧!
{/collapse-item}
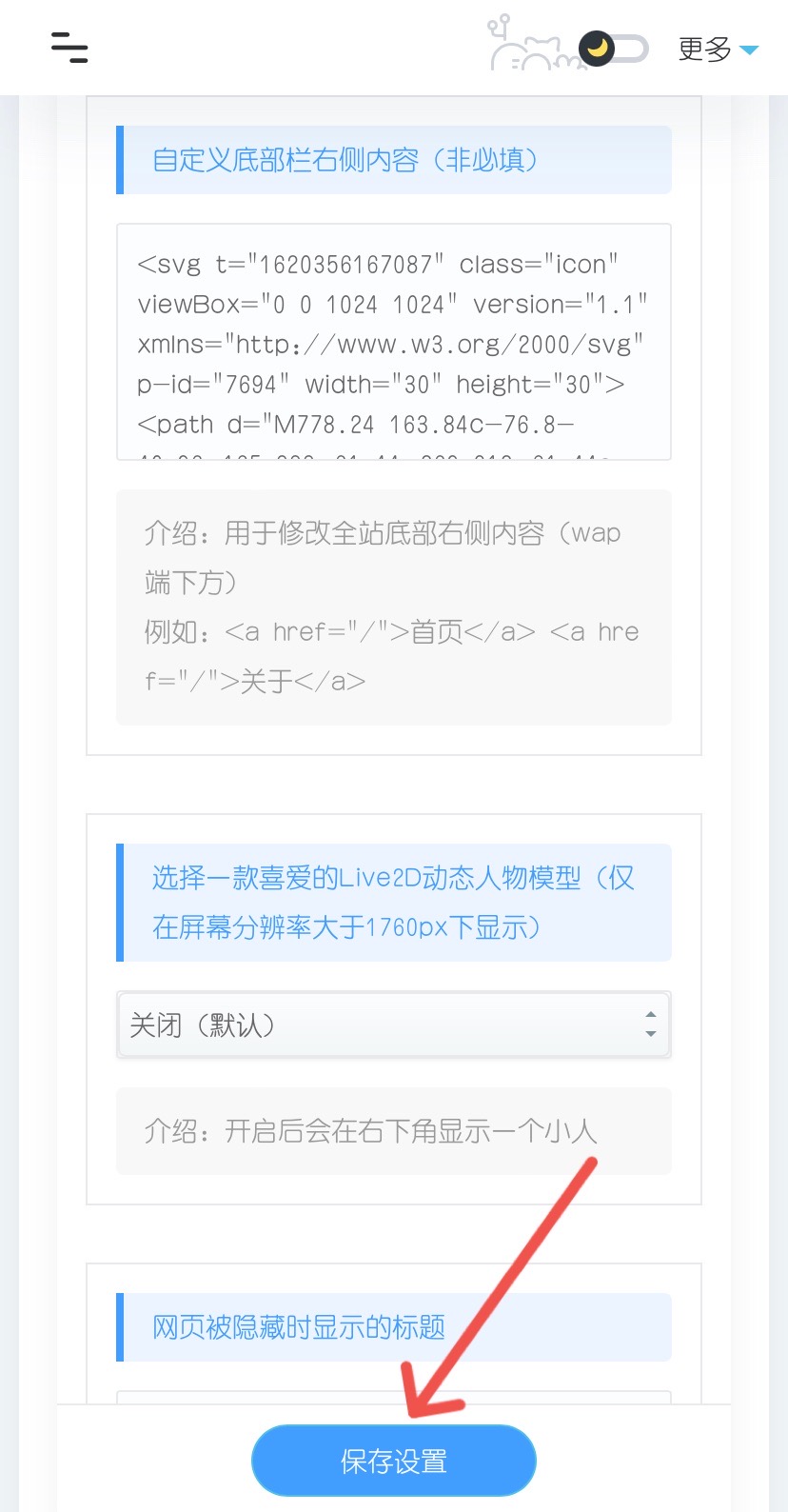
{collapse-item label="7.本站同款底部"}
代码:
食用方法
添加到Joe主题自定义底部 ,修改代码内容。其他主题自行摸索。
{/collapse-item}
typecho的文章编辑页面常用的标签选择界面没有系统现有标签选择列表,应用中很是麻烦,需要记忆或者切换到标签管理界面查看。所以就出个教程方便以后修改,分享给大家。

{/tabs-pane}
{tabs-pane label="代码"}
<p style="background:#E8EFD1;display:block;margin:6px 0;padding:6px 10px">
<?php
$stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<a style=\"cursor:pointer\" onclick=\"t=document.getElementById('tags').value;c=t?',':'';
document.getElementById('tags').value=t+c+'", $stack[$i]['name'], "'\">", $stack[$i]['name'], "</a>";
$i++;
if (isset($stack[$i])) echo ", ";
}
?>
</p>{/tabs-pane}
**第一步,在Typccho系统文件夹内打开admin目录找到 write-post.php 文件
PS:是系统文件夹,不是主题文件夹!
第二步,打开找到的文件,找到 <?php $post->tags(',', false); ?> 这个代码,然后在下面插入以下代码即可(原文件在94行,这里是typecho 1.17版本的,1.20版本自己找)**
{/collapse-item}
{collapse-item label="9.为博客添加疫情地图"}
其实原博客已经把怎么部署写得挺清楚了~因为作者已经写好了框架代码,所以只需要用 iframe 调用就可以了。
在想要加入疫情地图的地方加入如下代码
<iframe src="https://www.lovestu.com/api/project/cnmapyinqing/obj.php" height="500" frameborder="no" border="0" width="100%"> </iframe>就可以调用大佬的疫情地图了,据说是从丁香园的数据抓取的,每小时更新。
地图是来自 highmaps,先 mark 一下,说不定什么时候做可视化就要用到了呢。
想规定大小的话改变 height 和 width 值就可以了,因为侧边栏太长了不好看,所以手动缩了点高度 XD 。
{/collapse-item}
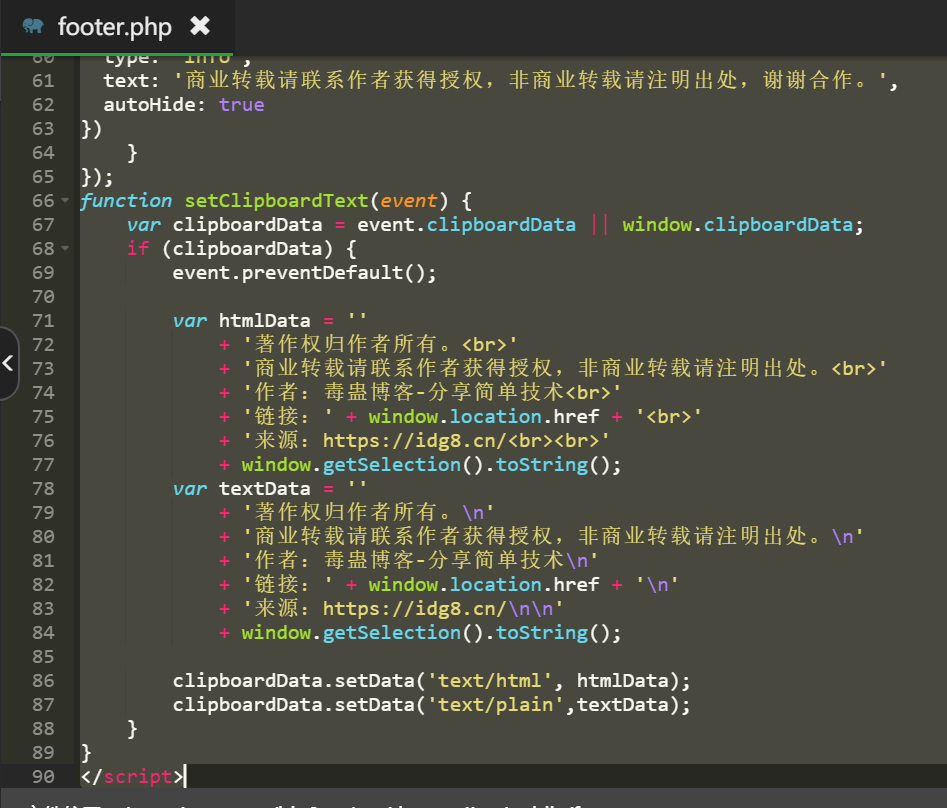
然后就完成了,别人复制你网站的东西就会有 版权说明 了
记得把上面代码中的 名字 以及 网站网址 修改成你自己的至此就可以实现了

{/tabs-pane}
{tabs-pane label="代码"}
{/tabs-pane}
{/collapse-item}
{collapse-item label="13文章底部添加微信公众号图片"}
{/tabs-pane}
{tabs-pane label="代码"}
<a href="weixin://"><img src="图片链接" width="100%"></a>{/tabs-pane}
{/collapse-item}
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}{/tabs-pane}
{tabs-pane label="优化版"}
location / {
index index.html index.php;
if (-f $request_filename/index.html) {
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php) {
rewrite (.*) $1/index.php;
}
if (!-f $request_filename) {
rewrite (.*) /index.php;
}
}
{/tabs-pane}
{/collapse-item}
{collapse-item label="15.Typecho替换Gravatar头像地址方法"}
详情请点我查看
{/collapse-item}
进入phpMyadmin,选择typecho绑定的数据库名,依次typecho_users-编辑-更改password字段的值为e10adc3949ba59abbe56e057f20f883e,此时后台密码还原为了123456。
{/collapse-item}
{collapse-item label="17.给你的博客添加myll安全图标"}
食用方法 ~~自己放在网站合适位置~~
<!-- myll开始 -->
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;">
<a><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a></div>
<!-- myll结束 -->{/collapse-item}
一键直达
{/collapse-item}
{collapse-item label="19.Typecho博客忘记后台登录密码怎么办?"}
方法地址点我查看
{/collapse-item}
Typecho 安装好后,默认的后台路径是domain.com/admin/,为了提高安全性,我们允许以domain.com/xxxx/的方式访问,其中xxxx是你自定义的路径。自定义的方法如下:
你只需要在系统根目录下的config.inc.php文件里,找到
/ 后台路径(相对路径) /
define('__TYPECHO_ADMIN_DIR__', '/admin/');
把这个/admin/路径改成自己想要的路径就行了
将admin文件夹改名,改成你需要的,例如abc,然后找到config.inc.php文件,将里面的admin改成abc即可,以后要登录后台访问domain.com/abc/即可。
做完上面的操作后,在网站根目录重新建立个admin文件夹,然后里面放个index.html,然后index.html你想写成什么样就写成什么样,甚至可以写个假的登录框,然后随便个密码就登录成功,然后在显示个嘲讽的页面233.
{/collapse-item}
{collapse-item label="21.Typecho开启全站HTTPS"}
开启SSL首先肯定得有证书,现在的证书很多,也有免费的,作为个人站长,也没必要花上千块钱去购买一个证书,毕竟太贵了。
阿里云和腾讯云都能申请免费的证书,有效期是一年
有证书之后要看安装typecho所使用的环境,具体就不细说了。
修改站点地址
登录Typecho后台
点击设置中的基本设置
将站点地址改为https的地址
在站点根目录下的config.inc.php文件中加入下面的配置,否则网站后台还是会调用HTTP资源
/** 开启HTTPS */
define('__TYPECHO_SECURE__',true);找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为: echo str_replace("http","https",$this->commentUrl());
如果这一步没有设置,博客可能无法提交评论.上面几步做完之后,用浏览器访问你的https站点,按下F12检查有没有忘记修改的地方,比如网站的favicon地址是否为https的地址,否则网站可能还是http协议哦.上面几步完成之后,网站就已经处于全站HTTPS访问了.
{/collapse-item}
这里有两种方案,一种是插入javasscript,通过document.write的方式插入最新的年份;另一种是 PHP 年份调用。
而由于 Typech 就是 PHP 程序,我更倾向于后者,毕竟有些人喜欢屏蔽些功能什么的,导致显示错误,而使用 PHP 调用的话就没有这样的问题,即便是 PHP 加速缓存,也可以快速更新。
{/collapse-item}
{collapse-item label="23.Typecho之Joe主题手机端新增登录注册功能超简单(修改一个文件即可完成)"}
Joe主题非常棒,但是也有部分功能美中不足,比如手机端没有注册登录功能,在这移动端盛行的年代,总感觉缺点啥。所以花了几分钟把这个功能完成了,对于懂PHP的人来说很简单,但是对于不懂的来说非常难。所以给大家分享下自己的成果吧。
PS:个人不喜欢用别人的插件,尤其需要授权才能使用的插件(其实是没钱),插件虽说完美,操作简单(多了我觉得臃肿),但是总有种被人牵着鼻子走的感觉。如果你也是和我一样的强迫症患者,不妨动动小手,2分钟就可以实现这个功能。
先来看下效果:

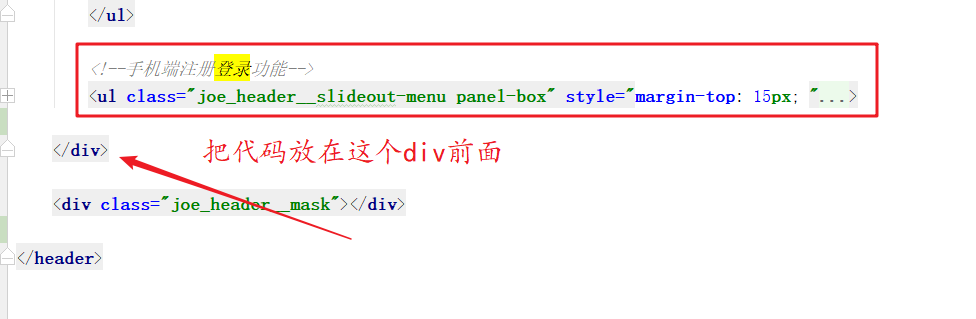
1、找到这个文件 /usr/themes/Joe/public/header.php,在下图所示的位置添加后面的代码,保存即可。

{/collapse-item}
谢谢分享
111
fgreghregzsdrgsdhdshsdherh
yyy
11
谢谢分享
hhhh
看看
瞧一瞧看一看
js死了,没时间换
看看
6666666666
那个首页的每日60s怎么设置置顶啊
不错不错
6666
RSS MAP 闽ICP备20005323号-2
已运行 00 天 00 时 00 分 00 秒
本站由 Typecho 强力驱动丨由 清幻工作室 提供技术支持
总访问:144,596 次丨当前在线:4 人