发布作者: 毒蛊博客
百度收录: 正在检测是否收录...
本文链接: https://blog.idg8.cn/551
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权

一直以来本站的首页是没有分页按钮的,导致翻页不方便,我一直在计划添加这一功能,却一直在瞎忙,今天难得空闲就搞起来,在本章中,我将如何增加详细的分页功能,下面跟着我的步伐动起来吧。

第一步
创建一个文件:pagination.php这个文件的目录在: usr/themes/Joe/public 创建完成之后需要在pagination.php文件里面放入以下代码:
<?php if ($this->options->JPageStatus === 'default') : ?>
<?php $this->pageNav(
'<svg class="icon icon-prev" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>',
'<svg class="icon icon-next" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>',
1,
'...',
array(
'wrapTag' => 'ul',
'wrapClass' => 'joe_pagination',
'itemTag' => 'li',
'textTag' => 'a',
'currentClass' => 'active',
'prevClass' => 'prev',
'nextClass' => 'next'
)
);
?>
<?php else : ?>
<div class="joe_load">查看更多</div>
<?php endif ?>第二步
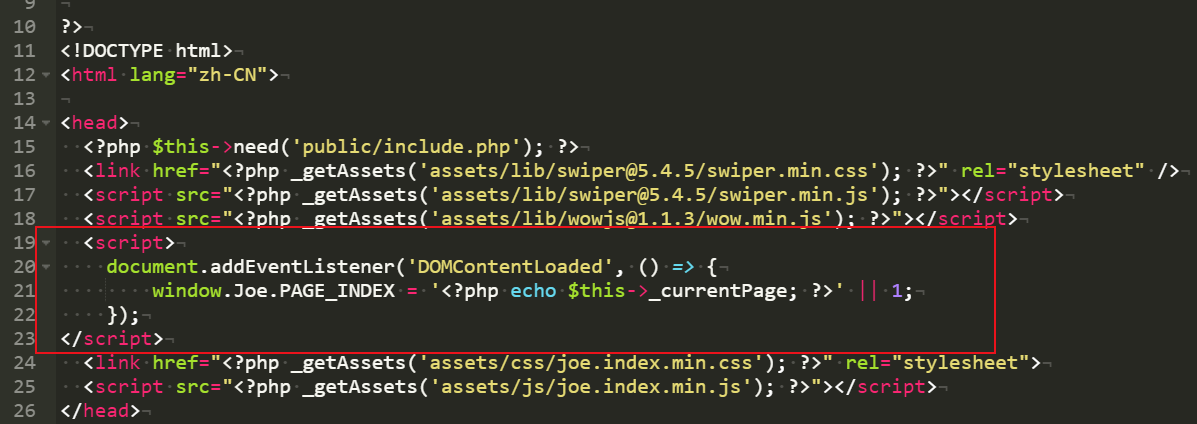
在主题目录下的index.php文件种放入下面的代码:
<script>
document.addEventListener('DOMContentLoaded', () => {
window.Joe.PAGE_INDEX = '<?php echo $this->_currentPage; ?>' || 1;
});
</script>位置的话是在
部分,注意看图片的位置:
第三步
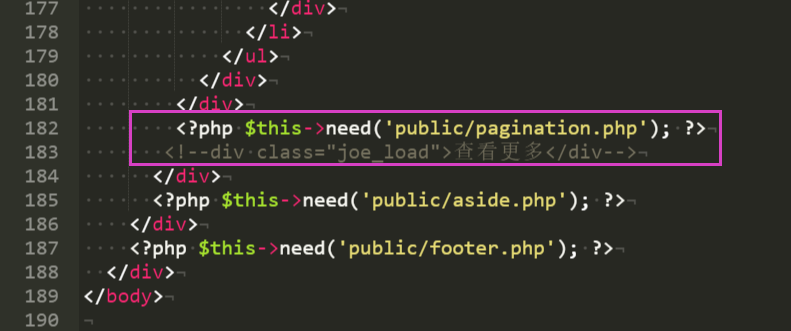
找到主题目录下的index.php文件之后我们只需要替换一个地方:
把 <div class="joe_load">查看更多</div> 替换为<?php $this->need('public/pagination.php'); ?>
具体看下图演示:

第四步
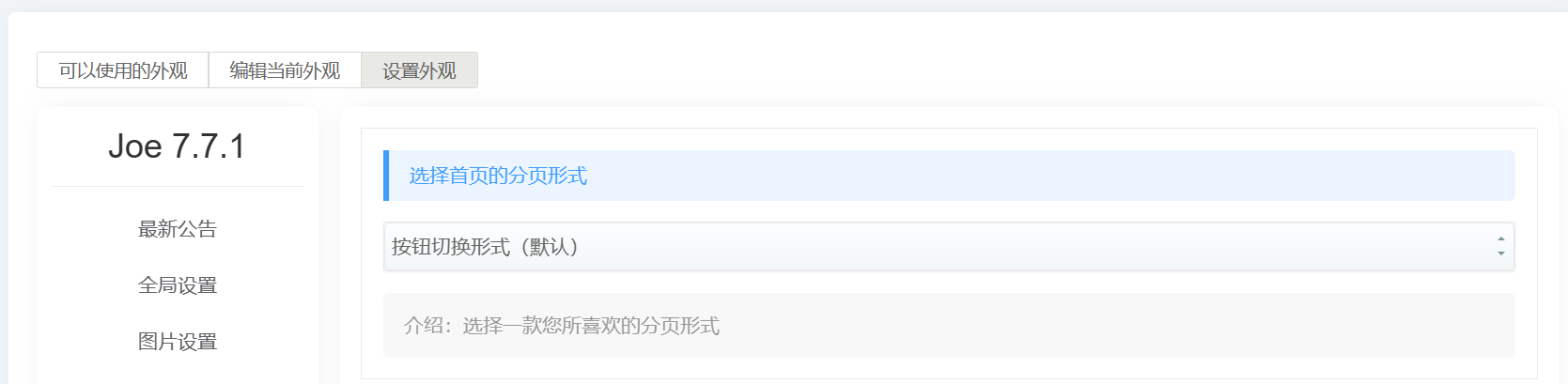
这一步主要是在后台添加一个开关,用于切换查看文章的方式,有两种:分页的和点击加载的方式。
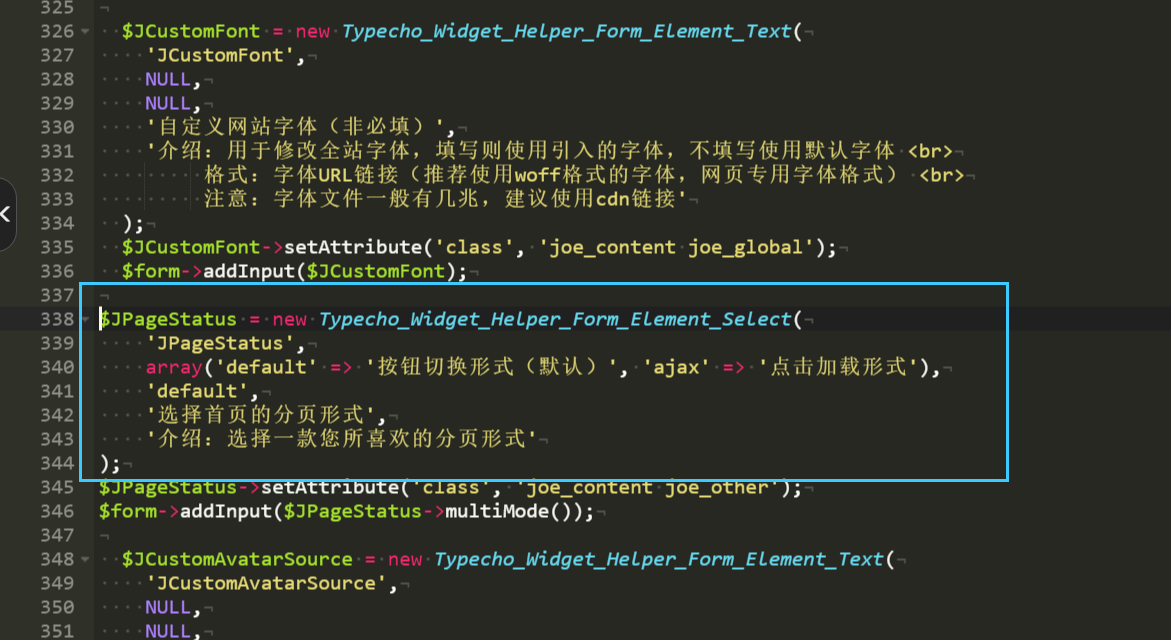
主要的操作就是将下面的代码放入functions.php文件的合适地址,文件地址:/usr/themes/Joe。
$JPageStatus = new Typecho_Widget_Helper_Form_Element_Select(
'JPageStatus',
array('default' => '按钮切换形式(默认)', 'ajax' => '点击加载形式'),
'default',
'选择首页的分页形式',
'介绍:选择一款您所喜欢的分页形式'
);
$JPageStatus->setAttribute('class', 'joe_content joe_other');
$form->addInput($JPageStatus->multiMode());

第五步
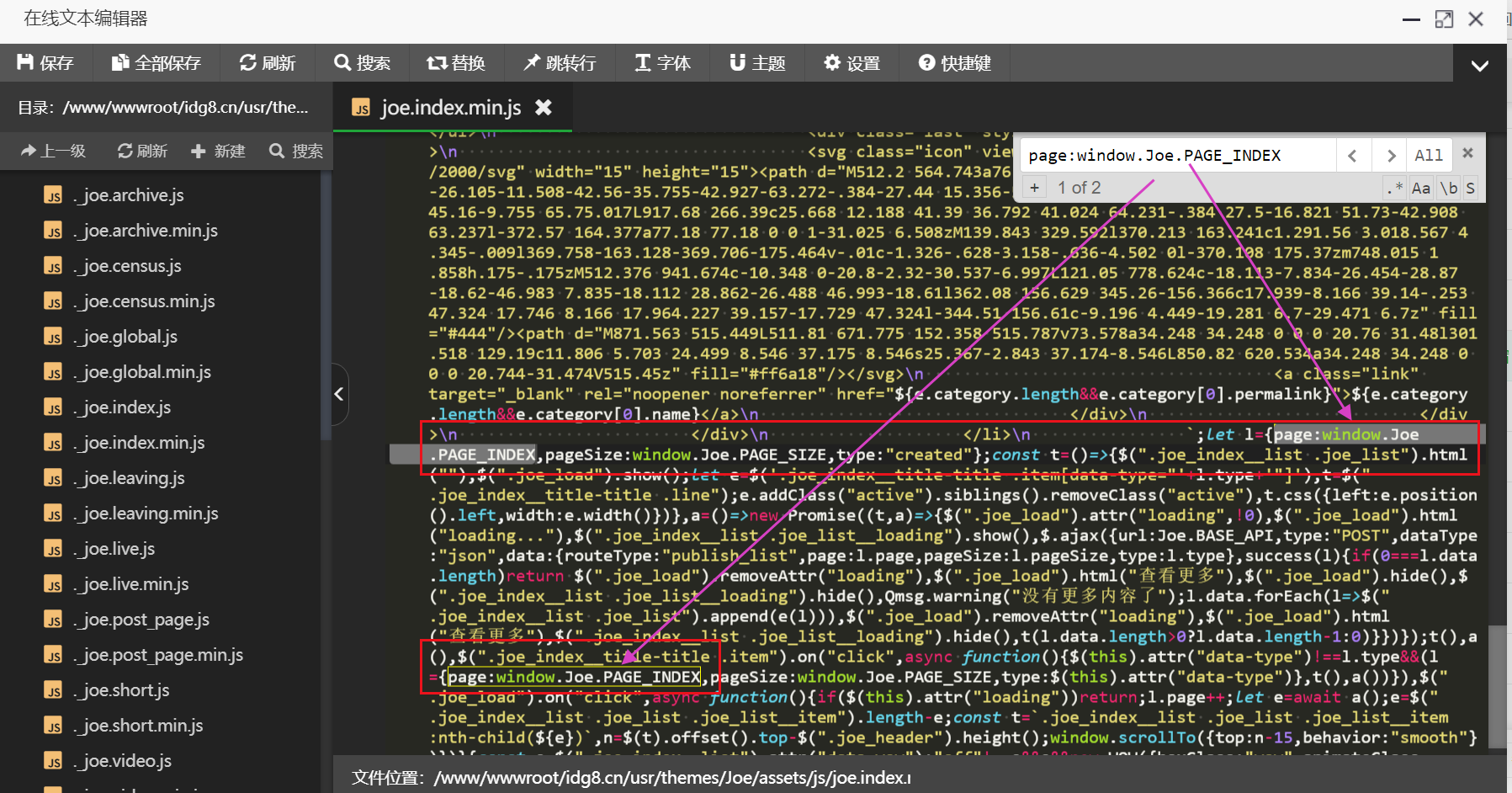
最后一步,找到主题的静态资源目录地址:/usr/themes/Joe/assets/js 打开joe.index.min.js文件,找到搜索: page:1 ,搜索出结果之后我们需要把page:后面的 1 替换成: window.Joe.PAGE_INDEX 如下图:最后保存后登入你的网站后台就可以切换了。

完成后把浏览器缓存清理后即可看到效果
[...]$form->addInput($JPageStatus->multiMode());{/tabs-pane}{tabs-pane label="位置参考"}{/tabs-pane}4.在主题目录下的 assets/js/joe.index.min.js 文件中替换以下代码{tabs-pane label="代码"}window. Joe.PAGE_INDEX注意:如图,把 paeg:[...]